Let’s talk about the basic file types and their common uses. You should have your logo files in ALL of these file types so you have the right file for any situation. You should also have your logo in color, in solid black and white and also in a grayscale file. It is always best to supply the exact type of file needed for a specific job.
.eps
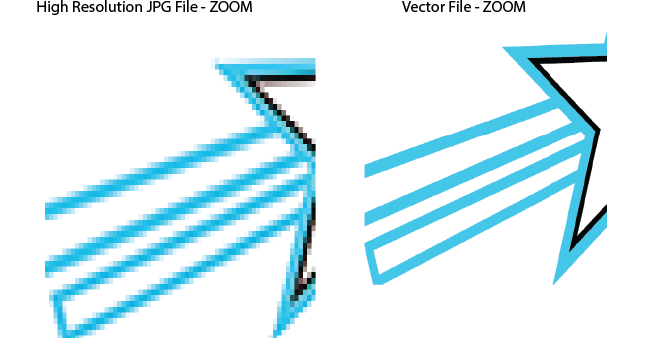
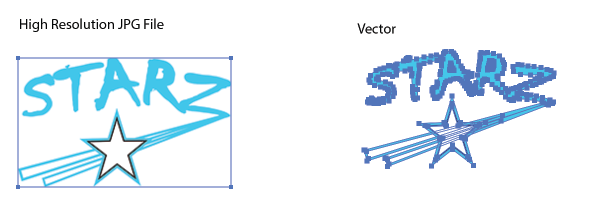
This is usually a vector file and is the preferred file type in the marketing field. Vector files are scalable. They will always remain crisp and clean whether 1/4” or 14 feet. Chances are you will not be able to open a .eps file, but your printer or graphic designer will. The EPS file is needed for any promotional item imprint, screen printing or for signs because of its ability to be scaled without loosing quality.
.jpg
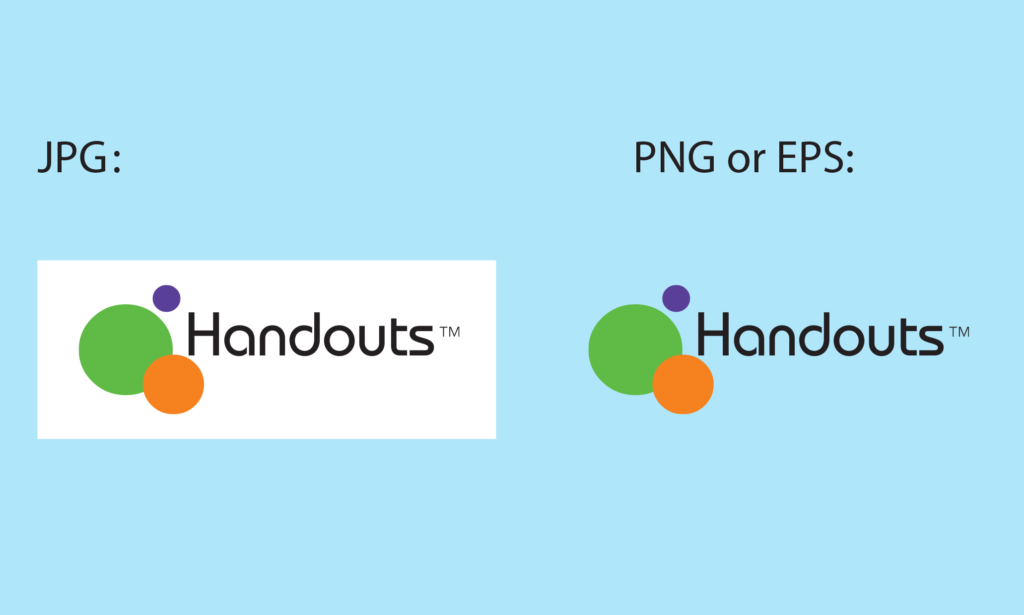
The most universally used file type, a .jpg can be used across most platforms and applications. It cannot be scaled without loosing resolution. This file type is best used on-line and in Powerpoint presentations. It can be printed in high resolution as long as you use it at 100% or smaller and does not need to be enlarged. A jpg file will alway have a white background. It should not be used on a background with color or over an image because it will have a white box around it (unless you have a colored background as part of your JPG image).

.tif
The TIF is an image format file for high-quality graphics. TIF files (Tagged Image Format File) are very versatile when used in printing, however they can not be used on web pages.
.png
Best used online. A .png file can have a transparent background so it will not have a white box background like a jpg. It can also be used in print depending on how you are printing. If you are printing to a desktop printer or digital file, it will be fine. It is not ideal if you are sending it to an offset press for 4-color Process printing because a PNG is always an RGB file and is not CMYK.
.pdf
Portable Document Format – this file type is used across all platforms and captures all of the elements of a document in an electronic image that can be viewed or printed on most computers. It is usually the preferred file type because it embeds fonts and images without attaching the font and image files. If you create artwork in Microsoft Word, you can SAVE AS as pdf. NOTE: For offset printing, if you are using a design program (Illustrator, InDesign, CorelDraw) it is always best to convert all fonts to curves before sending a PDF.
When you area asked for artwork, please pay attention to what you are being asked for, there is a reason you are asked for that type of file. As always, if you need help, contact us, we are here to help you grow your business!